티스토리 뷰
음...일단 초기화를 OnInitDialog함수에 대충 때려 넣고..
BOOL CSensorMonitoringDlg::OnInitDialog()
{
....
CAnimatedGraph* pGraph = new CAnimatedGraph();
pGraph->SetArea(300,200,500,400);
pGraph->SetViewDataSize(100);
pGraph->SetYMinMax(-10,10);
this->m_arrpAnimatedGraph.Add(pGraph);
return TRUE;
}
return TRUE;
}
타이머에서 값을 설정할 부분에 값을 추가하는 것 넣어주고....
테스트용이니까 그냥 한개만 하기로 하자..
나중에 여러개 하려면 데이터 index와 그래프 매핑변수를 하나 만들면 된다.
Invalidate는 헤당 구역만 다시 그리도록 하자..
void CSensorMonitoringDlg::OnTimer(UINT_PTR nIDEvent)
{
....
//TODO : 매칭 여러개 가능하도록
this->m_arrpAnimatedGraph.GetAt(0)->AddData(data[1]);
this->InvalidateRect(&this->m_arrpAnimatedGraph.GetAt(0)->m_rectGraphArea , 1);
....
}
그리고 마지막으로 OnPaint()에 동적 그래프에서 만든 Draw 함수를 호출..
void CSensorMonitoringDlg::OnPaint()
{
....
int nGraphSize = (int)this->m_arrpAnimatedGraph.GetSize();
CAnimatedGraph* pGraph;
for(int loop = 0 ; loop < nGraphSize ; loop++)
{
pGraph = this->m_arrpAnimatedGraph.GetAt(loop);
pGraph->Draw(&dc);
}
....
}
{
pGraph = this->m_arrpAnimatedGraph.GetAt(loop);
pGraph->Draw(&dc);
}
....
}
혹시 여러개 추가하게 될까봐 미리 배열로 사용했다...
그래도 CArray한번 써봤다고 여기서도 한번더 써봤다-_-;;
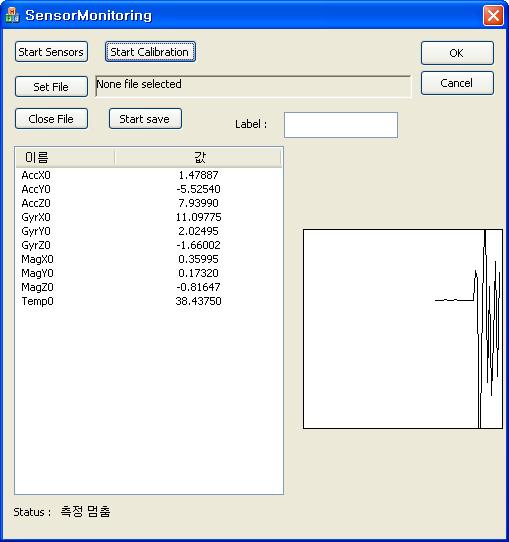
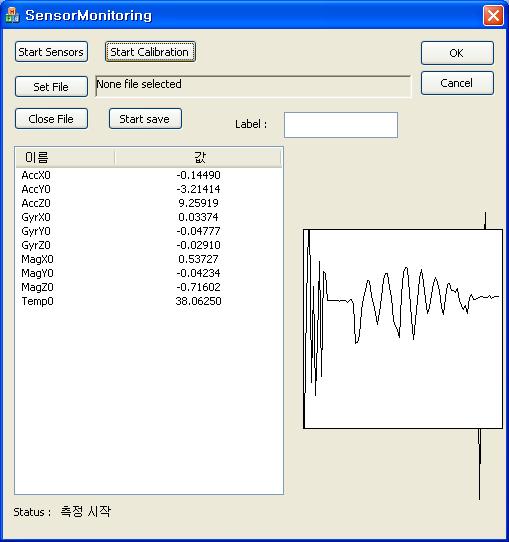
그럼 테스트 시작! (테스트는 가속도 센서 값으로 했다..)
오호라~ 출력된다~
제대로 작동 하는군! 이제는 좀더 멋들어지게 꾸미고...
선택한 센서에 따라서 동적으로 갯수를 다르게 해서 보여주면 되겠군!
동적으로 계속 변하는 그래프를 어떠한 식으로 그릴까 무척 고민했었는데
금방 끝내니 기분이 좋다!
그냥 에헤라~하고 오늘 안에 동적 그래프들을 동적으로 그리는 것까지 다 끝내버릴까-_-;
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 샷
- 안드로이드
- 삼식이
- gre
- google app engine
- HTML5 튜토리얼
- Python
- 탐론 17-50
- 서울
- K100D
- 팁
- java
- 안드로이드 앱 개발 기초
- Writing
- c++
- Android
- mini project
- php
- ny-school
- TIP
- GX-10
- 자바스크립트
- lecture
- 뽐뿌
- 사진
- Javascript
- HTML5
- 속깊은 자바스크립트 강좌
- gae
- 강좌
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함